

1. Remove the navigation bar from your blog
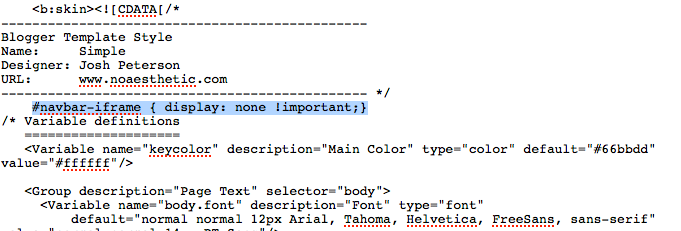
I find the navigation that blogger places at the top of blogs at a default is a little bit distracting, and the search function of the search box is a little bit mediocre. So I removed mine. You can do the same by copying this code:
#navbar-iframe { display: none !important;}


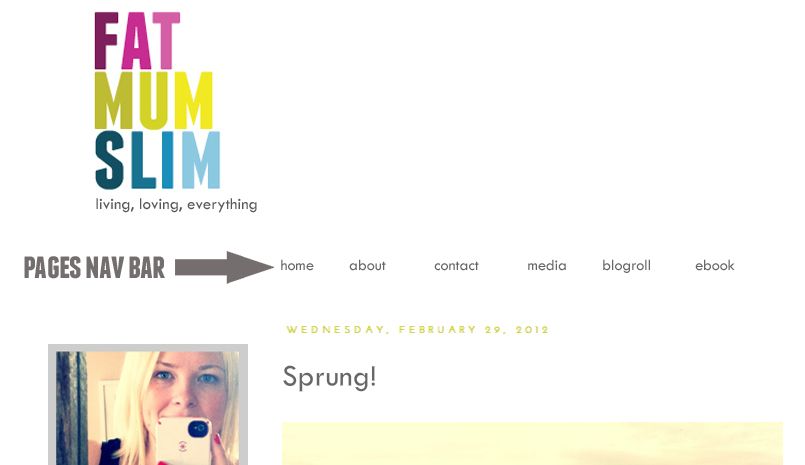
2. Add pages to your blog
As you can see above my blog has a navigation bar where people can find the most important pages on my blog. Mine is customised but here’s how you can create one for your blog that functions the same way.
Go to your blog’s dashboard, click on design and make sure you’re on the page elements tab. Click on Add a gadget, and then add Pages. Leave the options as are and click save. While still in the page elements tab, you’ll see the pages box in your sidebar, just drag it and drop it so it’s underneath the header. Click save.
Then go to your posting tab and click Edit Pages, then click New Page. Add the content in that you’d like, including the header. The header should be short and obvious. Pages that would work well for blogs are: About Me, Contact Me, Advertise, Media, etc. Click save after adding each page in.

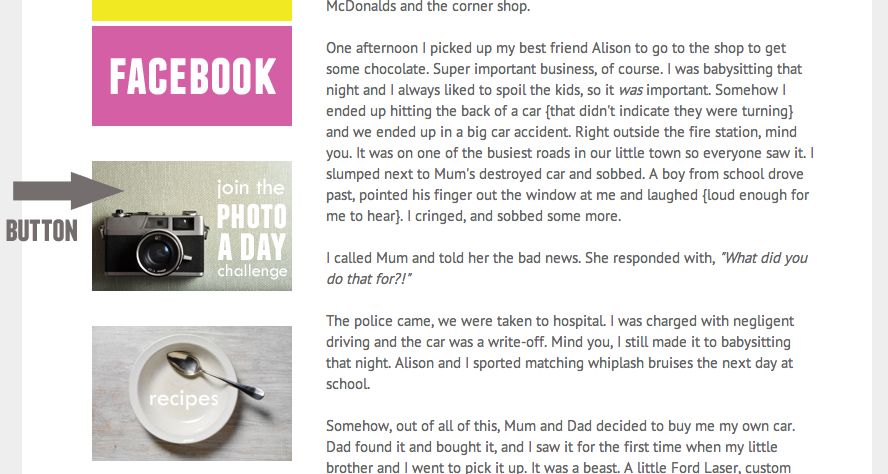
3. Add a button to your blog
As you can see on my blog I have a few buttons in my sidebar. I’m often asked how to make them and now I’m share how to do just that! You’ll need to work out what size you need. Mine are 200px wide. I’d suggest starting with that width and seeing if it works. If not make them smaller or bigger.
Once you’ve created an image {I do mine in photoshop}, upload it to a photo storage site like photobucket. Then go to your blog’s dashboard and click the Design tab, click add gadget and choose a text gadget. Copy the following code and paste it in:
Replace the text in capitals with the correct URLS as I’ve described. Do not delete the quotation marks. They need to stay. Once you’ve done this click save.
Is there anything else you’d like to know how to do on your blog? Leave a comment below and I’ll try to answer in a future post.


Thanks for the tips! I've finally removed the navigation bar from my blog and its never looked better…
I still havent figured out how to change the look of my page tabs – but i'll work it out one of these days! xx
great..info..i..like..it
Same opinion here Web Design Michigan
Thnaks for the tips! I have always hated the navigation bar!
Thanks for this! Really useful. I'm currently messing about with mine just now, except it's so slow on my laptop. The pages thing always stumps me but I managed to set up a few a couple of months back. Right now I'm trying to come up with a nice uncluttered design. It's a bit…bare at the moment though. Thanks again.
thanks!! bye bye nav bar!
Thanks, the third point was of interest to me. The additional thing I'd like to know is how to create a “grab my button” badge. Thanks
Thanks, the third point was of interest to me. The additional thing I'd like to know is how to create a “grab my button” badge. Thanks
Thanks, the third point was of interest to me. The additional thing I'd like to know is how to create a “grab my button” badge. Thanks
yaaay!!! you are just the sweetest. thanks for sharing this with rookies like me 🙂 navigation bar= GONE! 🙂
Thanks so much for the tips! YAY no more Navigation bars 🙂
Thanks for the tips! I didn't know about removing the navigation bar, so that helped me out!
Thank you 🙂
thanks chantelle, this is really helpful, especially seeing as I have been thinking about streamlining my design x
Thank you so much for these great advices!!
I've always wondered what people do with the buttons from others' blogs. They're adorable, just curious what to do with them! Thanks!
I see someone else suggested it… But I would also like to know how offer your button to other people.
Thanks for the tips on creating a button I have been trying to make one for the last couple of days!
Um, I followed your instructions and removed the navigation bar out of my blog.
That has been shitting me FOR YEARS. Thank you!
Thanks for the tips!!! I'm wondering right now how to make it so I can “reply” to the people who comment on my blog. I see that you have “reply” under each of your comments. How do I do that? Thanks for the help!!
Removing the Nav bar is such a small adjustment that makes a big difference. Thank you so much for sharing Chantelle.
Thanks for the awesome tips!!!
You are so nice to share your wisdom 🙂 thanks a bunch
Thanks Chantelle! I appreciate the advice. I have finally removed the navbar on top, I feel my blog looks so much better! http://annezca.blogspot.com
Same as Eden – just removed that stupid navigation bar…THANK YOU LADY FRIEND! x
It works! Thank you for this!
Oh, this is really helpful! Thanks, Chantelle!
Thank you so much for these tips. My blog definitely looked better now.
i'm so glad to get rid of that nav bar. thanks!!
krstnhd.blogspot.com
Thanks for the tips.
I'm just starting out, very new to the blogging world but have been following you for awhile.
http://www.onefunkycow.blogspot.com.au/
Thanks for those tips Telle. I am trying to work out how to stretch my header to fit the width of my blog. I made the header and then changed the background but can't get my header to fit the width of my blog and it drives me crazy
Love the look of no nav bar. Have you ever pressed 'next blog'. I get a laugh out of some of the blogs that come up (things I would have never have chosen to read). I've got a handle on most things, but hadn't done this. Love the tidy look. I recently decreased the number of faces showing for network blogs, facebook, and google friends. I've been meaning to remove my labels and replace some of the key topics with buttons. On my to do list. I'm rather proud of my blog, I try to make sure 'I' shine through. I loooove playing with the blog look, more then writing content some weeks LOL.
Oh thank you so much! I keep seeing the “button” thingy but didn't know how to get my own. Just started my own blog last month. Thanks again 🙂
Awesome post! I love blog buttons, they are so cute. But I don't know much about them. What are they for? What do they do? What is the etiquette for sharing them, posting them, etc?
Thanks so much for the tips! Would love to read more of your wisdom, I'm pretty clueless when it comes to anything to do with the design or features of my blog! xx
woot! nav bar gone… another who would like to know how I can 'reply' to comments. luv your work as always Telle
Thanks for sharing. I love the blogosphere's lack of competitive nature! Such a community. Still working on making my blog exactly what I want it to be. Baby steps.
You're the best! Thanks for the great tips. Woohoo!
Only thing i'm struggling with now is, how do I get to my Dashboard without my nav bar? I'm sure this is simple, but for now, I can't get in!
Thanks!
Thank you so much for this fantastic post. I've been wondering how to do pages for a while…now it seems like the easiest thing. Wish I'd worked it out sooner, thanks for the help :).
Thanks Chantelle .
How do we add the search bar back in ?
I think you and I are having the same problem. Now you can't get back to your dashboard hey? Luckily for me i had two blogs attached to one account, so I was able to get to my dashboard via the other one and remove the coding until I find out! GOod luck, if you work it out let me know!
I just go to blogger.com and 'my blog' comes up as default so I can edit, write new posts etc from there. Took me a bit to work it out once I deleted the nav bar 🙂
ooh, that's for that Liza. I'd gotten rid of my nav bar a year or two ago but had put it back for the same reasons as Trish and Troy!
Hello, relatively new blogger from North Carolina, US. Thanks for these tips. I'm on wordpress, but I'm going to see if the adding pages one works. Thanks!
Thank you so much for this. I do have a question if you wouldn't mind. How do you have a link that can be clicked in by using just a word…for example, if I wanted to lead someone from my blog to somewhere else, I could say check this out “here”, and then you click the word here and it goes to that link. I hope that made sense. Thank you. Have a great Tuesday.
Thank you so much! You are an A N G E L! :0)
Hello! thank you for this 🙂
html is not my strong part in blogging 😉
I have a rather silly question though. After I will have successfully removed the navigation bar on top of my blog, how will I be able to sign in my account to access it? Since “sign in” will no longer be visible to me?
Thank you, thank you, thank you!
I added pages to mine. Thank you.
http://fuchsiavision.blogspot.com/
Regards,
Ruby
These are great and simple tips! Thank you- I hope for more sometime!
I'm terrible with html and don't have photoshop, but I'd really like a guide to creating a button for my blog!
Sarah x
http://www.smallestsarah.blogspot.com
great tips! I'm off to make a button!
Thank you so much for your Blogger's Support Group! My blogging skills are few and my questions are many! I found you through a photo group on FB and you have answered so many of my questions before I ever had the nerve to ask! I'm still not getting the button's bit, but it will come, the twit will come! Love Ya!
I've been following you for a few years now and I'm loving the pared back, simple & easy to navigate look of your blog – eye candy for sure!! Thanks so much for the great tips, but as a few others have mentioned, once you remove the navi bar how do you get to the dashboard? I'm sure it's simple and right in front of my eyes, but can't for the life of me figure it out! Alison x
Thank you so much for this Telle!! Fantastic help! 🙂 xx
Thanks Chantelle, navbar removed – yay! x
Yay!
Thanks so much Chantelle! This is so amazingly helpful. I just started a blog recently and I'm desperate for it to look like all the spectacular blogs that I've been reading for years. Problem is, they hire web designers, have years of experience etc and I have no web design/html experience. How did you learn html? Did you teach yourself? Or sign up to a class? Can anyone out there recommend any web design books/sites for (total!) beginners? xx
Keep your eyes peeled here. I have just the thing for you coming up. x
Hurrah! So exciting. Thanks Chantelle. xx
I had no idea you could move the navigation bar! You're one clever cookie Chantelle!
Thanks so much! Always wanted to know how to get rid for the navigation bar and how to add buttons. Much appreciated.
Thank you, thank you, thank you so much!!
Perfect timing- I've been meaning to add some pages to my blog. Thanks!
This comment has been removed by the author.
Thanks Chantelle, great tips! I'm thinking of setting up a Facebook page for my blog. Do I use the 'sign up' form that I used for my personal page or is there another 'create a page' that I can use? thanks Julie
Hi Julie. You can use these instructions here: https://fatmumslim.com.au/2011/04/how-to-create-facebook-page-for-your.html
Thanks Chantelle 🙂
Thank you so much for all the blogging tips! I knew my blog needed a makeover, but didn't know where to start. Thank you thank you thank you!
Hi Chantelle,
Thanks for the tips, so much appreciated by novices like me! One thing that's been bugging me is that I would like to add a photo to my blog title, one that goes accross the screen in a long strip but I don't know what size to make the photo or how to make it fit, any tips on that would be appreciated 🙂
Thanks for this post- very helpful!
This is a very helpful post! But I read somewhere that the navbar above may be interesting to let new people discover your blog. By clicking on “next blog” they might bumb in on your blog. And the site I read this (sorry i don't know which one it was anymore) said many people use that thing to find new intresting blogs…
Mine stays on for now 🙂 It's ugly, I know, but I'm a starter and would like to let new people find their way to my blog.
There is my next question: how did you because so FAMOUS as a blogger? Do you have some “promotion” advice? I'm sure their are many new-bloggers wanting to hear about it 🙂 I don't think anyone is reading a blog without wanting “everybody” to read it. haha!
Thanks a lot! I really enjoy your blog (and your photo a day challenge)
Linsey
LINS Photography
Hello 🙂
Can you show how u removes the stupid frame on the pictures. Thanks for nice tips 🙂 I know my blog looks abit like yours, but I liked yours much, so I hope it's okay! ( If not, let me know!! )
I actually find it quite disorientating when bloggers remove the blogger bar from the top of the page. It's a nice reminder that I'm in a familiar place (Blogger's network of blogs).
Thanks for sharing those very useful tips 🙂
Jacqueline
I have just come across this post, thanks so much for sharing I can't wait to put into use.
Lotts x
I have just come across this post, thanks so much for sharing I can't wait to put into use.
Lotts x
Thank you for the tips!
thanks for the tips, but could i trouble you to sending me more details on how to make the navbar similar to your own.
having trouble. thank you xx
Great post! I'm worried my blog has hit a standstill. I'm three months in and had new subscribers on a consistent basis until just a few weeks ago. It's been dead since. I was posting on a schedule of 3x/mth with 7 new posts each time. I recently stopped that because I felt 7 at a time was a bit much for readers & maybe that's why my activity has slowed so now I post every other day – 1 post a time – but nothings changed. I'm getting worried. I have a hosted blog on WP at SUITE7beautyTALK.com.
i cant seem to add a button to my blog- in the same way yours is, i cant get the picture to work?
But i LOVE your blog, your my inspiration!
Thanks for the tips! I just got rid of my navigation bar and our blog has never looked better! 🙂 Stop by for a visit…hugs from America xoxo
Thanks I never knew how to remove that from the top!
Thanks so much, Chantelle, I followed every one of these steps, and I feel like my blog has never looked better! 🙂